jQuery mobileなかなか難しいです。
jQuery mobileではページ遷移がAJAXによるDOMの部分書き換えで行われるのでイベントの登録コードを書く場所をきちんとしとかないと、実行されなかったり、複数回実行されたりします。
ajaxなページ遷移をしないようにすれば従来どおりの概念でいけるみたいですが、なんか負けた気がするのでajax ONでいきます。
サンプルで実験してみます。
ソース中の <!– 候補地 X –>にスクリプトを入れて挙動を試してみます。
最初に読むページとして、「home.php」をこんな感じで作ります。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
|
<!DOCTYPE html >
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<meta name="viewport"
content="width=device-width, maximum-scale=1.5, minimum-scale=1.0,user-scalable=yes,initial-scale=1.0" />
<title>TITLE</title>
<link rel="stylesheet" href="http://code.jquery.com/mobile/1.3.1/jquery.mobile-1.3.1.min.css" />
<script src="http://code.jquery.com/jquery-1.9.1.min.js"></script>
<script src="http://code.jquery.com/mobile/1.3.1/jquery.mobile-1.3.1.min.js"></script>
<!-- 候補地 3 -->
</head>
<body>
<div data-role="page" id='home'>
<div data-role="header">
<h1>Home</h1>
<a href="#home" data-icon="home">Home</a>
</div>
<div data-role="content">
<a href="next.php" data-transition="flip">next</a>
</div>
<div data-role="footer">
<h1>PHP+jQuery mobile</h1>
</div>
</div>
</body>
</html>
|
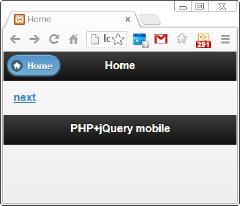
表示すっとこんな感じ

nextをクリックするとnext.phpの結果がajax的にDOMに挿入されるわけですな。
通常のリンクの動作と見分けやすくするためにdata-transitionにちょっと派手めなflipを指定。
next.phpはこんな感じで。
1
2
3
4
5
6
7
8
9
10
11
12
13
|
<div data-role="page" id='nextPage' data-url='#'>
<div data-role="header" id="header">
<h1>2ページ目</h1><a href="#home" >Home</a>
</div>
<div data-role="content">
<span id="clickMe">Click Me[<?php print( date('H:i:s') )?>]</span>
</div>
<div data-role="footer" >
<h1>PHP+jQuery mobile</h1>
</div>
<!-- 候補地 1 -->
</div>
<!-- 候補地 2 -->
|
data-url=’#’としてるのはhome.phpでリンククリックしてもブラウザ上のurlが変化してほしくないからです。
urlが変化してしまうとブラウザのリロード押したときに変になっちゃうようです。
あと、ページのPHPが毎回ちゃんと実行されてるか見るために時間を表示してます。
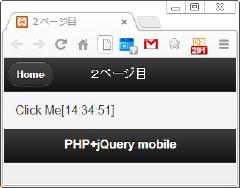
実行結果はこんな感じ

そしてnext.phpの#clickMeのタップを捕捉するためにこんな感じのスクリプトをどっかに入れます。
ファイル名はjqmscript.js
1
2
3
4
5
6
7
|
$(document).on('pageinit', "#nextPage",function(){
alert( '#nextPage::pageinit!' );
$('#clickMe').on('tap',doAction);
});
function doAction(){
alert($(this).attr('id') + "にタップ!");
}
|
候補地 1
個別の処理はなるべく局所化したいのでまずはココと思ったのですがダメでした
next.phpが呼ばれるたびにpageinitが発生するので、
home->next->home->nextとかページを移動するとイベントハンドラが多重登録されてしまい、うっとうしいことになります。
候補地 2
1がだめだったので、javascriptの対象のphpに局所化な意味でココと考えたのですが、ココもダメでした
こんどはスクリプトが実行されません。
jQUery Mobileでは data-role=“page” のみDOMに読み込まれるので、その外の要素は無視されちゃうんですね。
候補地 3
スクリプトと操作対象が分離して気持ちわるいんですが、一応ココでうまくいきました
jQuery Mobileではphpファイルがバラバラでも、一連の関連したファイルをワンセットとして見ないといけないようです。
idも一連のファイルでユニークじゃなきゃいけないみたいですし。
ちょっと癖がありますね。