Visual studio2015 update 2
参考 http://ardalis.com/configure-grunt-in-visual-studio-2015
プロジェクト作成
JavaScript->Apache Cordova Apps->Blank App(Apache Cordova)

例では”OnsenCordovaVS”としてます。
bowerとgruntのインストール
まだインストールされていないようならインストールします。
npmはVSと一緒にインストールされるみたいで、Package Manager Consoleから使えます。
1
2
3
4
5
6
7
|
PM> npm install -g bower
PM> bower --version
1.7.9
PM> npm install -g grunt
PM> grunt --version
grunt-cli v1.2.0
PM>
|
.bowerrc作成
bowerは何も設定しないと.\bower_componentsにパッケージがインストールされますが、Cordovaプロジェクトではwww以下に配置する必要があるので、.bowerrcで設定します。
プロジェクトルートに.bowerrcを作成して、
1
2
3
|
{
"directory": "www/lib"
}
|
と編集。
当初、Grunt(のgrunt-bower-task)を使って.\bower_componentsからファイルコピーを考えたのですが、フォルダ構造を維持できないようなので断念。要らんファイルも入ってきてしまうので何とかしたいんですけどねー
OnsenUIのインストール
Download using Bowerを参考にします。
Command Prompt
1
2
3
4
5
6
7
|
#プロジェクトフォルダで作業します
C:\>cd /d C:\usr\src\OnsenCordovaVS\OnsenCordovaVS
#一応initしてみる
#リターン連打でそれっぽいbower.jsonができます
C:\usr\src\OnsenCordovaVS\OnsenCordovaVS>bower init
#onsen ui インストール bower.jsonが書き換わってくれるはず。
C:\usr\src\OnsenCordovaVS\OnsenCordovaVS>bower install onsenui --save
|
OnsenUIを使ってみる
こちらを参考にIndex.htmlを編集していきます。
ただ、参考の通りにhtml内にJavascriptを直接記述すること、
“Refused to execute inline script because it violates the following Content Security Policy”とか怒られます。
VSのテンプレートで作成したCordovaではhtml埋め込みなJSはNGなようです。
www/script/app.jsを追加して以下のように変更
1
2
3
4
5
6
7
8
9
10
|
(function () {
"use strict";
var module = ons.bootstrap('my-app', ['onsen']);
module.controller('AppController', function ($scope) { });
module.controller('PageController', function ($scope) {
ons.ready(function () {
// Init code here
});
});
})();
|
www/index.htmlをこんな感じに変更
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
|
<!DOCTYPE html>
<html>
<head>
<!--
Customize the content security policy in the meta tag below as needed. Add 'unsafe-inline' to default-src to enable inline JavaScript.
For details, see http://go.microsoft.com/fwlink/?LinkID=617521
-->
<meta http-equiv="Content-Security-Policy" content="default-src 'self' data: gap: https://ssl.gstatic.com 'unsafe-eval'; style-src 'self' 'unsafe-inline'; media-src *">
<meta name="format-detection" content="telephone=no">
<meta name="msapplication-tap-highlight" content="no">
<meta name="viewport" content="user-scalable=no, initial-scale=1, maximum-scale=1, minimum-scale=1, width=device-width">
<link href="lib/OnsenUI/css/onsenui.css" rel="stylesheet" /><!--追加-->
<link href="lib/OnsenUI/css/onsen-css-components.css" rel="stylesheet" /><!--追加-->
<link rel="stylesheet" type="text/css" href="css/index.css">
<title>OnsenCordovaVS</title>
<script type="text/javascript" src="lib/angular/angular.js"></script><!--追加-->
<script type="text/javascript" src="lib/OnsenUI/js/onsenui.js"></script><!--追加-->
<script type="text/javascript" src="scripts/app.js"></script><!--追加-->
</head>
<body ng-controller="AppController">
<ons-navigator var="navigator">
<ons-page ng-controller="PageController">
<ons-button>onsen button</ons-button>
</ons-page>
</ons-navigator>
<script type="text/javascript" src="cordova.js"></script>
<script type="text/javascript" src="scripts/platformOverrides.js"></script>
<script type="text/javascript" src="scripts/index.js"></script>
</body>
</html>
|
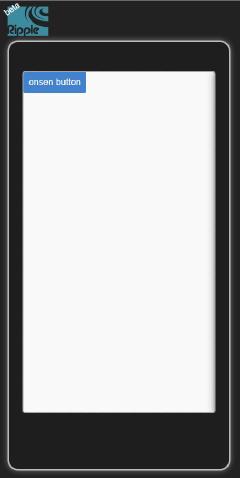
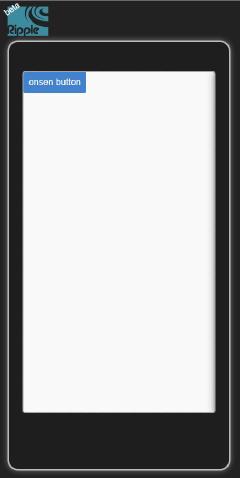
デバッグ実行してそれっぽいボタンが出ればOnsenUIが正しく使えてるってことなんじゃないかな。

自前のJavaScriptをまとめる
Cordovaアプリの場合、開発が進んでいくと自前のjsが増えてきて、増えるたびにhtmlにscriptタグを書く羽目になります。
こういう時はgrunt使ってスクリプトをまとめると良いみたいです。
pluginのインストール
使わせていただくのは
の3つ。
githubの説明通り、それぞれnpmでインストールします。
1
2
3
|
C:\usr\src\OnsenCordovaVS\OnsenCordovaVS>npm install grunt-contrib-concat --save-dev
C:\usr\src\OnsenCordovaVS\OnsenCordovaVS>npm install grunt-contrib-uglify --save-dev
C:\usr\src\OnsenCordovaVS\OnsenCordovaVS>npm install grunt-contrib-watch --save-dev
|
Gruntfile.jsの作成
Gruntfile.jsをプロジェクトのトップに作成します。
Grunt素人なのでよくわからないんですが、スケルトン的なスクリプトを書いて、
1
2
3
4
5
|
module.exports = function (grunt) {
grunt.initConfig({
});
grunt.registerTask('default',[]);
};
|
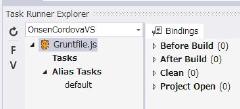
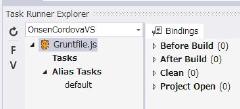
Gruntfile.jsを右クリック->”Task Runner Explorer”で

こんな感じになってればVS的には準備完了。
紆余曲折あり(端折ったー)、Gruntfile.jsは以下のようになりました。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
|
/// <binding ProjectOpened='watch' />
module.exports = function (grunt) {
grunt.initConfig({
// for grunt-contrib-concat
concat: {
options: {
separator: ';\n\n',
process: function (src, filepath) { //see https://github.com/gruntjs/grunt-contrib-concat#custom-process-function
return '///// Source: ' + filepath + '\n' + src;
},
},
jimae_js_cat: {
src:['www/scripts/**/*.js','!www/scripts/compiled/*js'],
dest: 'www/scripts/compiled/compiled.js'
}
},
//for grunt-contrib-uglify
uglify: {
jimae_compiled_js_to_min: {
files: {
'www/scripts/compiled/compiled.min.js': ['www/scripts/compiled/compiled.js']
}
}
},
//for grunt-contrib-watch
watch: {
jimae_scripts: {
files: ['www/scripts/**/*.js', '!www/scripts/compiled/*js'],
tasks: ['concat', 'uglify']
}
}
});
grunt.loadNpmTasks('grunt-contrib-concat');
grunt.loadNpmTasks('grunt-contrib-uglify');
grunt.loadNpmTasks('grunt-contrib-watch');
grunt.registerTask('default', ['concat', 'uglify']);
};
|
一行目の binding ProjectOpened=’watch’ でプロジェクトオープン時にwtachタスクが開始されるというVisualStudioの便利機能です。
watchはなんとなく不安定な気がします。外すかも。