Slack流行ってますね。使ってみたいんですけど、周り誰も使ってないんでボットとおしゃべりしてます。
さみしいんで、ログをSlackで読めるようにします。
きっとにぎやかになるね(泣)
使う環境は
node.js(v6.11.3)
typescript(2.5.3)
です。
配布元を参考に設定していきます。
(無いなら)Slackワークスペース作成
Slackで”Create Workspace”。
最初のユーザー(=管理者)のメールアドレスを入力して画面の指示に従います。










できた。
nodeプロジェクトの作成
npm initなりpackage.json をコピーするなりしてnodeプロジェクトを作成します。
絶対必要なパッケージはlog4jsですかね。
token idなんかをgitに流さないようにするためconfigも使います。
|
|
その他もろもろ開発に必要なパッケージをインストールしてこんな感じになりました。
npm installを忘れずに。
configファイルの作成
プロジェクトフォルダ下にconfigフォルダを作って、
- default.json
- development.json
- production.json
の3ファイルを作ります。
そのうちdevelopment,productionはgit管理から外すため、.gitignoreに
を追記。
これ忘れると機密情報が漏洩したりするんで要注意。
config/default.json
とりあえずコンソールにのみ出力する設定にしておきます。
ログ書き出しプログラム
configの設定に基づいてログを吐くスクリプトを書きます。
configを読むようにしておけばスクリプト変更なしで出力先の切り替えができます。
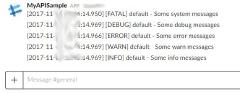
実行するとコンソールに
|
|
みたいに表示されます。
開発環境用設定追加(development.json)
試しにファイルにも出力するようにdevelopment.jsonを変更してみます。
config/development.json
ここに書いた情報でdefault.jsonが上書きされます。
これで実行するとコンソールと同じ内容がlogs/logWithConfig.logにも書き出されます。
Slack API トークンの生成
公式のドキュメントを参考にAPIトークンを生成します。
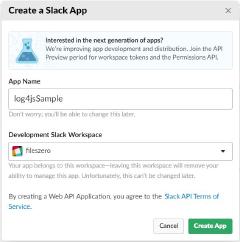
まずはアプリ作成にアクセス。

アプリ名と先に作ったワークスペースを入力し”Create App”
アプリが作成されるとBasic Informationページに移動するので、
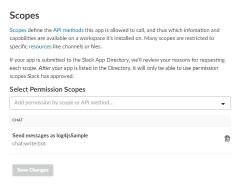
“Add features and functionality”セクションで”Permissions”を選んでみる。
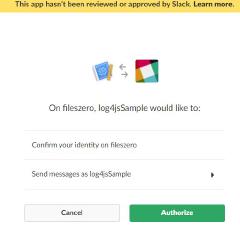
う~ん、log4jsが何使うかわからないけど、とりあえず”Send messages as log4jsSample”を許可しとく。

“Basic Information”に戻って”Install your app to your workspace”で”Install App to Workspace”を押す。
**成功すると”OAuth & Permissions”の”OAuth Access Token”に値が入ります。
これがapi tokenになるみたいです。**
log4jsでSlack Appenderの設定
こちらを参考にdevelopment.jsonに追記。
config/development.json
実行
結構簡単だし、使い方によっては便利かと。