markdownで文書を書いてると画像の貼り付けがが結構めんどくさかったりします。そこでこの拡張機能Markdown Pasteを使わせてもらいます。
クリップボードに画像をコピーしてCtrl+Alt+Vで、貼り付け対象.mdファイルがあるフォルダに .pngファイルを作成して、.mdファイルにはを挿入してくれます。
すごく便利なんですが、画像貼り付けの時にHUGOのショートコードになってほしかったりするので、カスタマイズしたい欲にかられますが、VSCodeの拡張機能の開発についてはよくわからんので、まずは拡張機能のお勉強をします。
公式を見ながら試してみます。
環境
環境は
1
2
3
4
|
> node --version
v10.13.0
> code --version
1.33.1
|
コードジェネレータ
Yeomanとコードジェネレータをインストール。
1
2
3
4
5
6
7
|
> npm install -g yo generator-code
...
...
Everything looks all right!
+ generator-code@1.1.50
+ yo@2.0.6
added 927 packages from 311 contributors in 52.421s
|
ひな型の作成
yo codeでひな型を生成します。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
|
# 作業フォルダ作成
c:\> mkdir c:\usr\src\vscodeex
c:\> cd c:\usr\src\vscodeex
# ひな型生成
c:\usr\src\vscodeex> yo code
> yo code
_-----_ ╭──────────────────────────╮
| | │ Welcome to the Visual │
|--(o)--| │ Studio Code Extension │
`---------´ │ generator! │
( _´U`_ ) ╰──────────────────────────╯
/___A___\ /
| ~ |
__'.___.'__
´ ` |° ´ Y `
Unable to fetch latest vscode version: Error: unable to get local issuer certificate
? What type of extension do you want to create? New Extension (TypeScript) # Enter
? What's the name of your extension? helloworld # 文字入力
? What's the identifier of your extension? helloworld # Enter
? What's the description of your extension? my first extention # 文字入力
? Initialize a git repository? Yes # Enter key
? Which package manager to use? npm # Enter key
|
拡張機能の実行
生成されたひな型のフォルダをvs codeで読み込んでF5
1
2
|
c:\usr\src\vscodeex> cd helloworld
c:\usr\src\vscodeex\helloworld> code .
|
F5キーで新しいvscodeウインドウが開くので、Ctrl+Shift+P → helloworld
メッセージが出ます。

変更・デバッグしてみる
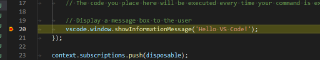
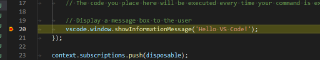
./src/extension.tsがメインぽいのでこちらのメッセージをいじったり、ブレークポイントを設定したりして、実行・デバッグがちゃんとできるか確認します。

自分(だけ)で使う
便利な拡張機能ができたらVS Code MarketPlaceに公開するのが筋なんでしょうが、自分だけで使いたいこともあるかと思います。
そんな時にはPackaging extensionsを参考にローカルで小ぢんまり運用します。
Visual Studio Code Extensions をインストール
1
2
3
|
> npm install -g vsce
+ vsce@1.61.0
added 255 packages from 183 contributors in 19.597s
|
vsixファイル作成
拡張機能のルートフォルダでvsce packageコマンドを実行します。
1
|
c:\usr\src\vscodeex\helloworld> vsce package
|
エラー 1
ERROR Missing publisher name. Learn more: https://code.visualstudio.com/api/working-with-extensions/publishing-extension#publishing-extensions
package.json に
1
|
"publisher": "fileszero",
|
行を追加。
エラー 2
ERROR Make sure to edit the README.md file before you publish your extension.
README.mdを編集。
最初の
1
2
3
|
# helloworld README
This is the README for your extension "helloworld". After writing up a brief description, we recommend including the following sections.
|
部分を削除したら通った。
WARNING
WARNING A ‘repository’ field is missing from the ‘package.json’ manifest file.
Do you want to continue? [y/N] y
これはYで通しました。
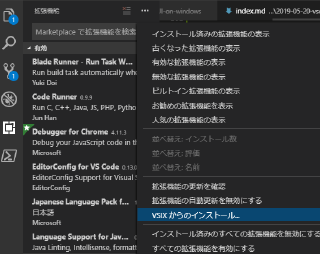
すると helloworld-0.0.1.vsix というファイルができるので、

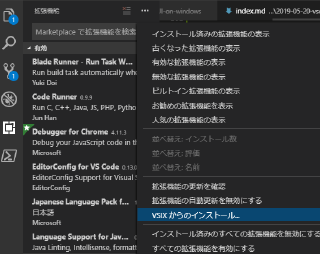
“VSIXからのインストール”でインストールします。
デバッグ時に特定のフォルダを読み込む
launch.jsonのargsにフォルダを設定するだけ。
settings.jsonとかの読み込みテストとかで使えると思われます。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
|
{
"type": "extensionHost",
"request": "launch",
"name": "Launch Extension",
"runtimeExecutable": "${execPath}",
"args": [
"${workspaceFolder}/demo", // これ!
"--extensionDevelopmentPath=${workspaceFolder}"
],
"stopOnEntry": false,
"sourceMaps": true,
"outFiles": [
"${workspaceFolder}/out/**/*.js"
],
"preLaunchTask": "npm: compile"
}
|