前回Outgoing Webhook使ったSlack->Mailの仕組みを作りましたが、やっぱしprivateチャンネルでやり取りしたいので、今回は自作AppでBot Eventを使う方法で実装してみます。
なんか不意の事故でメールのやり取り見られるのはヤバいですよね。
メッセージの流れ
基本的な流れは前回と変わらず。赤字部分とGASのスクリプトが変更点です。

ガラケー→Slack
ZapierでSlack送信のとこでSend Private Channel Messageを使うようにするだけなんで、省略。
Slackアプリ作成
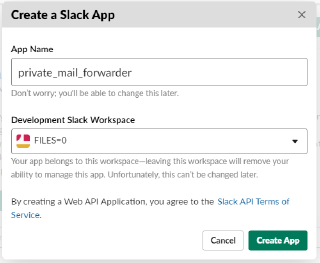
ここのStart Buildingで新しいアプリを作成。

App Nameは何でもいいんですが、今回はprivate_mail_forwarderにしました。
Bot User追加
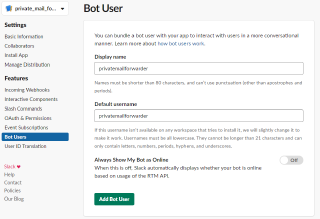
Botイベントを受け取るため、Bot Userを作ります。 左メニューからBot Usersを選んで、Add a Bot User

特にこだわりは無いので設定はデフォルトのまま。
Event Subscriptionsの追加
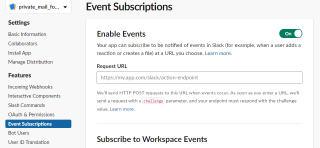
左メニューのEvent Subscriptionsを選んで、Enable EventsをOnにします。

Request URLにGASのURLをセットする必要があるんで、GASスクリプトを作成します。
GASスクリプト
前回と同じようにGASスクリプトを新規作成します。
コードはこんな感じ。
内容はコメント見てください。
URL発行
前回と同じく、「公開」→「ウエブアプリケーションとして導入」で公開します。 URLが発行されるので、コピーしときます。
AppとGASのリンク
トークン→URLの順に設定します。順番大事です。
トークンの登録
GASの「ファイル」→「プロジェクトのプロパティ」→「スクリプトのプロパティ」でAPP_VERIFICATION_TOKENを追加。
値にはSlackアプリのBasic information->App Credentials->Verification Tokenにある文字列をコピー。
URLの登録
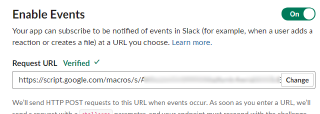
GASで発行されたURLを、SlackアプリのEvent Subscriptions->Request URLに設定します。

URLを入力するとurl_verificationが即時実行されて、ちゃんと処理されるとVerifiedになります。
Eventハンドラ追加
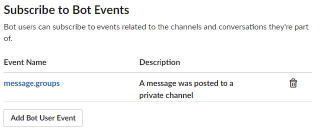
Event Subscriptions->Subscribe to Bot Eventsに捕捉したいイベントを追加します。
今回はプライベートチャンネルに投稿されたメッセージに反応したいので、message.groupsを追加します。

画面下のSave Changesを忘れずに押します(自分はよく忘れて、???ってなる)。

Appをワークスペースにインストール
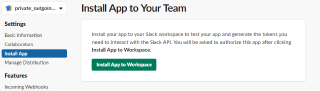
作っただけでは使えないので、左メニューのInstall AppからInstall App to Workspaceを実行します。

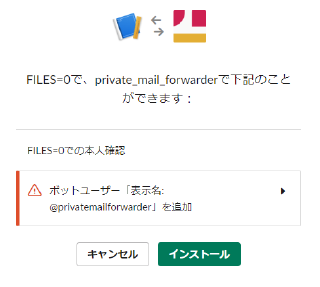
こんな画面が出るので、「インストール」。

以上で終了です。
使ってみる
プライベートチャンネルを作成して、ボットにメンションすると、招待するか尋ねられるので「招待する」します。

んで、プライベートチャンネルに投稿するとメールが送られます

↓メール

で
Slack+Zapier+GASの相性いいよね。いろいろできそうな気になります。
自分で書くコードがサーバサイドで無料で動いちゃうのって何気にすごいと思う。一昔前ならVPSとか借りてRubyなりPythonなりで書いてたような処理も、サクッとJavascriptでお手軽リリースですからね~。