Googleカレンダー情報をポストするSlackボットを作りたくなったので、まずはnode.jsでカレンダーにアクセスする方法を調べます。 基本的に公式のNode.js Quickstartまんまです。
Step 1: Turn on the Google Calendar API
Quickstartな資格情報の作り方
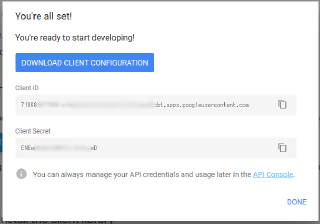
googleにログイン後、Node.js Quickstartにアクセスして、Enable the Google Calendaをクリックすると、ClientIDとClient Secretが出ます。

Download client configurationでcredentials.jsonをダウンロードします。
Quickstartじゃない資格情報の作り方
Quickstartで簡単に資格情報が取れますが、本来ならGoogle API consoleから新しいプロジェクトを作成します。
プロジェクトの作成

プロジェクトリスト横の▼を押して、「新しいプロジェクト」
- プロジェクト名: 好きなの(今回はCalendarTest)
- 場所: 組織なし(個人ならこれしかないのでは)
で作成。ちなみにプロジェクトの削除は左メニューの「IAMと管理」→「設定」→「シャットダウン」
API選択
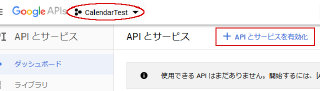
プロジェクトができたら、作ったプロジェクトが選択されていることを確認して「APIとサービスを有効化」

検索画面が出るので使いたいAPIを検索して選択。今回は”Google Calendar API”を使用します。
認証情報の作成
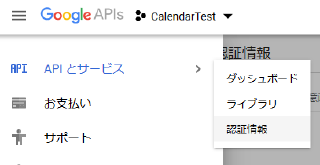
ナビゲーションメニューから「認証情報」を選びます。認証情報作るメニューはいくつかあるようです、紛らわしいです。

ページ上の「認証情報」→「認証情報を作成」→「OAuth クライアント ID」
OAuth クライアント ID を作成するには、まず同意画面でサービス名を設定する必要があります。
と言われたら素直に同意画面を設定します。「アプリケーション名」だけそれっぽい名前にしとけばいいと思われます。
- アプリケーションの種類 : その他
- 名前 : 好きなの(ここでは NodeJS Client)
クライアント ID とクライアント シークレット が作成されます。
リストにJSONダウンロードボタンがあるので、ダウンロード。
リネームなどしてプロジェクトに配置します。
Step 2: Install the client library
1
|
npm install googleapis@39 --save |
レポジトリによると、
This library is written in TypeScript, and provides types out of the box.
だそうで、TypeScriptネイティブっぽいです。最近このパターン多くて助かる。
Step 3: Set up the sample
基本公式のトレースなんですが、せっかくなんでTypeScriptっぽくasync/awaitを使って書き直します。 こんな感じになりました。
.envでファイル名可変にしてます。
初回実行時にURLにアクセスするよう促されるので、素直にアクセス。許可しまくってコードを入手し、入力します。ちなみにVS Codeのデバックモードだとreadlineのquestionがうまく動かないので、コマンドラインで実行しないとダメ見たいです。
この時作成されるtoken.jsonはしばらく有効なようです。
で
もうちょっとモジュール化して、使いやすくしたいところです。