Visual Studio 2013になってJavaScriptのコード補完がかなりいい感じです。
Node.js Tools for Visual Studioなんてのも在って、これならnode.jsもVisual Studioで書いたほうが良いんじゃね?
てゆうか今流行のMEANな環境に手を出しても良いんじゃね?
MEAN・・・技術要素が多くってちょっと概要を調べただけで終わっておりました。
Visual StudioでMongoDB+Express+AngularJS+Node.js(MEAN) + TypeScript+jadeに挑戦です。
下準備
Visual Studio 2013 Community Editionをインストール
Node.js Tools for Visual Studioをインストール。
あと、作業中に判明したんですが、
TypeScriptの最新版をインストールしとくと作業がスムーズかと。
プロジェクト作成
[File]-[New]-[Project]-[TypeScript]-[Node.js]でnode.js用の各種テンプレートが選択できます。
今回は「Basic Node.js Express 3 Application」を選択してみました。
OKすると
|
|
と聞いてくるのでYes。
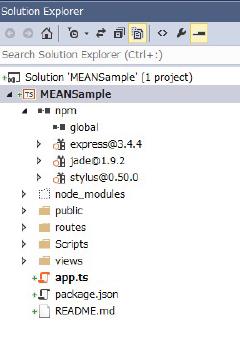
出来上がったプロジェクトはこんな感じ。

.gitignore
プロジェクト作成の際に「Add to Source Control」してgitを選ぶとそれっぽい.gitignoreも作ってくれますが、少々調整。
|
|
を追加。
|
|
[Ee]xpressをコメントアウト。
デバッグ実行
BuildしてDebug実行すると素直に動いてくれます。

C#とかみたいにふつーにブレークポイントを設定してデバッグできます。

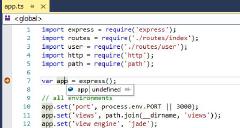
インテリセンス
目玉のインテリセンスです。しれっと動いてくれます。

npm
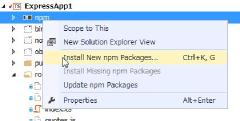
npm関係の操作もGUIでできます。
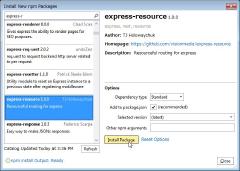
Solution Explorerでプロジェクト直下のnpmを右クリックして”Install New npm Packages”

パッケージリストのダウンロードが終わると

こんな感じでパッケージがインストールできます。
npmはコマンドラインからも可能なようです。
TypeScript型定義ファイル
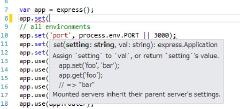
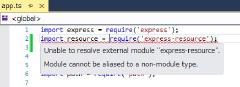
追加したパッケージを使おうとすると、

こんな感じで怒られます。
「型定義ファイル」と言われるTypeScript用のヘッダファイルみたいなのが必要となります。拡張子は”.dt.s”。
大概のパッケージはDefinitelyTypedで提供されているようです。
DefinitelyTypedを利用するにはGitHubからコピー、NuGet、TypeScript Definition manager(TSD)の3通りがあるらしいです。
TSDを使ってみます。
今回はコマンドラインから
|
|
AngularJSをインストールしてみます。
|
|
という感じで、いくつかファイルが追加されています。
この方法だと、追加されたファイルがVSのプロジェクトには登録されないので、手動で登録します。
TypeScriptのバージョンアップ
自分の環境だと、ビルドしようとすると 「Build: ‘,’ expected.」 とか「Build: ‘=’ expected.」とか大量に出ます。
typescriptのバージョンが古いっぽい
|
|
ので最新にしときます。
Visual Studioを終了させて、
ここからインストーラをダウンロードしてインストール。
PATHから「C:\Program Files (x86)\Microsoft SDKs\TypeScript\1.0\」を削除しときます。
Visual Studioを開始させて、VSからコマンドプロンプトを起動(ソリューションの適当なところを右クリック”Open Comand Prompt here..”)して、
|
|
みたいになれば良いんじゃないでしょうか。
づづくと思います。