いちおうの開発環境が用意できたので、簡単なサンプルアプリを作ってみます。
お題としては名簿アプリ。典型的なCRUD系のアプリですな。
機能(ページ)としては
- 名前・年齢・コメントを登録(新規登録)
- 登録した内容を一覧表示(一覧)
- 1件分の詳細表示(詳細表示)
- 詳細表示で編集・削除(詳細表示)
でいってみます。
ページ(view)の追加
新規登録用のページを作ってみます。
Expressでページを追加する基本は
- ルーティングの追加
- ルーティングハンドラの追加
- Viewの追加
の3ステップみたいです。
ルーティングの追加
app.tsに追加します。
urlは “http://hostname/newForm” にします。
今回は/routes/index.tsにハンドラを追加するつもりなので、こんな感じ。
|
|
VSテンプレートでroutesにuser.tsってのも勝手に作成されるンですが、ユーザーコードはこっちに書けって事なんでしょうか?要調査です。
ルーティングハンドラの追加
ルーティング追加で指定したハンドラを実装します。
ハンドラは/routes以下にまとめられているようです。MVCでいうところのControllerにあたるんでしょうか。
今回の追加先は/routes/index.ts
|
|
VSテンプレートで作成済みのindexメソッドを真似してます。単純にViewをレンダリングするだけの処理ですね。
Viewの追加
viewsフォルダで右クリック[Add]-[New Item]-[Jade File]で名前を”newForm.jade”で作ります。
Expressではjadeというテンプレートエンジンが標準らしく、VSテンプレートでも採用されています。
このjade、独特の表記で最初はなんじゃこりゃって感じの文法ですが、書いてみると意外といい感じです。
なんとなく生産性も高いような気がします。
スクリプト用ブロックを設定
scriptタグを書くためのブロックをlayout.jadeに追加します。
|
|
scriptタグはbody閉じタグの直前に書くべしとのことをどっかで見たので、この位置です。気に入らなければ追加した行を移動すればOK。便利ですね。
newForm.jade
newForm.jadeはこんな感じにしました。
|
|
見た目とかは追々やるとして、いまは骨格だけです。AngularJSはこの段階で読み込んでます。
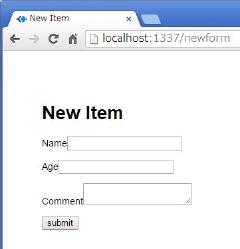
この時点で実行して /newFormにアクセスすると、

こんな感じです。
次回、このフォームとデータを関連付けます。